Introduction aux régions CSS
Traduction par Nicolas Chevallier, publiée le 24 février 2014.
Licence : Cette traduction est mise à disposition sous un contrat Creative Commons

Présentation
CSS3 ajoute de nombreuses fonctionnalités pour nous aider à construire, des mises en page complexes et flexibles plus facilement et logiquement, sans avoir à recourir à JavaScript et des hacks douloureux. Une de ces fonctionnalités est décrite dans le module CSS Regions niveau 3 - l'idée de base ici est que vous écriviez votre contenu à l'intérieur des bons vieux éléments HTML sémantiques, puis définissiez également un ensemble distinct de conteneurs (non-sémantiques) qui serviront de base sur laquelle ancrer vos modèles qui définissent la mise en page, etc Vous disposez alors votre contenu dans vos conteneurs de mise en page à l'aide des propriétés basiques regions. C'est parfait, car cela signifie que vous pouvez garder votre contenu complètement séparé de vos préoccupations de mise en page, sans dupliquer la sémantique ou les données et sans affecter l'accessibilité. Et en bonus, offrir des alternatives intelligentes utilisant Modernizr est très simple. Voyons comment mettre cela en place!
Regions est actuellement dans au stade d'ébauche, il pourrait donc changer un peu avant sa publication finale. Au moment de l'écriture de cet article, il ne fonctionne que dans Chrome Canary, IE10 (d'une manière différente, impliquant les IFrame ) et Opera 16, mais il est toujours utile de jouer très tôt avec ces technologies, de sorte que vous pouvez les apprendre à l'avance et fournir de précieux conseils aux rédacteurs de devis. Dans Chrome/Opera, vous devez activer l'opton "fonctionnalités expérimentales WebKit" (tapez about:flags dans un nouvel onglet et chercher cette option, ou lancez le navigateur en ligne de commande Terminal avec l'option --enable-experimental-webkit-features) pour que cela fonctionne.
Pour donner votre avis sur Regions, contactez le groupe de travail CSS via leur liste de diffusion .
Exemple de régions
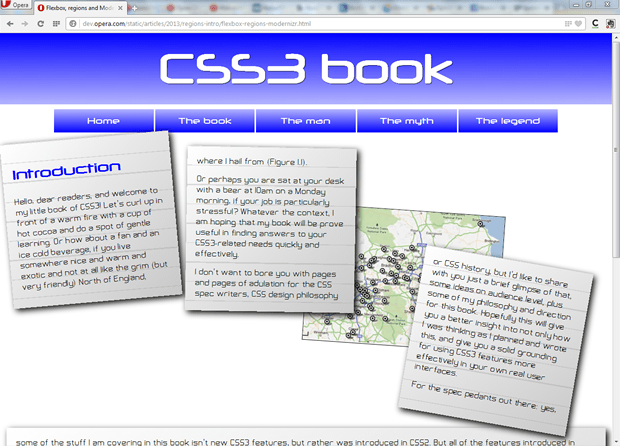
Pour montrer comment les régions travaillent, prenons un exemple. Vous pouvez tester l'exemple de régions en direct , ou voir à quoi il ressemble dans la figure 1.

Figure 1: Une mise en page complexe réalisée en utilisant les régions CSS.
Nous avons en effet complètement séparé notre contenu de tout type de mise en page, ce qui nous ramène à l'intention originale de CSS. Le contenu peut être disposé dans vos conteneurs de mise en page, indépendamment de la façon dont ils sont dimensionnés et positionnés, et redisposer le contenu lorsque ces conteneurs changent de taille. Essayez d'afficher la page d'exemple en changeant la taille de la fenêtre du navigateur. Tout contenu qui ne rentre pas dans les trois premières regions se retrouvera dans la quatrième boîte au fond, que j'utilise comme une sorte de boîte de débordement (sans cela, le contenu déborderait de la troisième zone et vers le bas de l'écran). Le contenu se dispose dans les régions dans l'ordre où elles apparaissent dans la source d'origine.
La première chose à noter dans le code HTML de mon exemple est la structure de mise en page non-sémantique dans laquelle je vais disposer le contenu. Voici donc nos régions:
<div class="layout">
<div class="text-container"><!-- --></div>
<div class="text-container"><!-- --></div>
<div class="image-container">
<img src="../base-styles/grim-north.jpg" alt="A map of the North of England">
</div>
<div class="text-container"><!-- --></div>
</div>
<div class="text-overflow"><!-- --></div>Note: nous avons ajouté des commentaires vides pour se débarrasser d'un bug de mise en page particulièrement étrange, où IE6 insère des lignes vides quand il rencontre des <div> s vides.
Dans le CSS, nous pouvons créer un modèle de mise en page aussi complexe que nous le souhaitons - vous pouvez être aussi créatif que vous le souhaitez! J'ai fait ceci:
/* positioning and styling for fancy containers */
.layout {
height: 600px;
position: relative;
}
.text-container, .text-overflow {
background: -webkit-repeating-linear-gradient(top, rgba(150,150,150,0.3) 0px, rgba(150,150,150,0.3) 1px, transparent 2px, transparent 40px), -webkit-linear-gradient(top left, rgba(255,255,255,1), rgba(200,200,200,1));
background: -moz-repeating-linear-gradient(top, rgba(150,150,150,0.3) 0px, rgba(150,150,150,0.3) 1px, transparent 2px, transparent 40px), -moz-linear-gradient(top left, rgba(255,255,255,1), rgba(200,200,200,1));
background: -ms-repeating-linear-gradient(top, rgba(150,150,150,0.3) 0px, rgba(150,150,150,0.3) 1px, transparent 2px, transparent 40px), -ms-linear-gradient(top left, rgba(255,255,255,1), rgba(200,200,200,1));
background: repeating-linear-gradient(to bottom, rgba(150,150,150,0.3) 0px, rgba(150,150,150,0.3) 1px, transparent 2px, transparent 40px), linear-gradient(to bottom right, rgba(255,255,255,1), rgba(200,200,200,1));
padding: 2rem;
box-shadow: 0.5rem 0.5rem 20px black;
}
.layout .text-container {
position: absolute;
width: 25%;
height: 300px;
z-index: 2;
}
.layout .image-container {
position: absolute;
}
.layout div:nth-of-type(1) {
top: 0;
left: 0;
-webkit-transform: rotate(-5deg);
-moz-transform: rotate(-5deg);
-ms-transform: rotate(-5deg);
transform: rotate(-5deg);
}
.layout div:nth-of-type(2) {
top: 2rem;
left: 30%;
-webkit-transform: rotate(1deg);
-moz-transform: rotate(1deg);
-ms-transform: rotate(1deg);
transform: rotate(1deg);
}
.layout div:nth-of-type(3) {
display: block;
top: 15rem;
left: 50%;
border: 1px solid black;
-webkit-transform: rotate(4deg);
-moz-transform: rotate(4deg);
-ms-transform: rotate(4deg);
transform: rotate(4deg);
}
.layout div:nth-of-type(4) {
top: 25rem;
left: 67.5%;
-webkit-transform: rotate(10deg);
-moz-transform: rotate(10deg);
-ms-transform: rotate(10deg);
transform: rotate(10deg);
}
.text-overflow {
height: auto;
}Ensuite, notez que le contenu réel de la page est contenu dans un ensemble d'éléments sémantiques, comme cela devrait être le cas:
<article class="content">
<h2>Introduction</h2>
<p>Hello, dear readers…</p>
</article>
<article class="content">
…
</article>Créer des régions
Maintenant voyons le code pour les régions - il est vraiment simple par rapport à ce que j'ai montré au dessus! Pour définir qu'un élément, ou une série d'éléments contiennent le contenu que vous souhaitez transmettre dans vos régions, vous devez utiliser la propriété flow-into:
.content {
-webkit-flow-into: article;
-moz-flow-into: article;
-ms-flow-into: article;
flow-into: article;
}Ensuite, je vais préciser les conteneurs dans lesquels disposer le contenu, en utilisant la propriété flow-from, qui prend le même identifiant qu'indiqué ci-dessus.
.text-container {
-webkit-flow-from: article;
-moz-flow-from: article;
-ms-flow-from: article;
flow-from: article;
}
.text-overflow {
-webkit-flow-from: article;
-moz-flow-from: article;
-ms-flow-from: article;
flow-from: article;
}Remarque: "article" peut être ce que vous voulez - c'est un identifiant que vous définissez, pour une étape intermédiaire appelé "flux nommé" - vous disposez votre contenu dans le flux nommé à l'aide de flow-into, et le flux dans vos conteneurs en utilisant flow-from .
C'est aussi simple que cela - vous allez maintenant voir le contenu disposé dans les conteneurs de mise en page.
Remarque: Le support actuel du navigateur n'est pas encore parfait - vous pourriez trouver quelques petites choses qui ne fonctionnent pas en utilisant les régions. Par exemple, je ne pouvais pas faire fonctionner multi-col sur une région, même si c'est explicitement mentionné dans les spécifications.
Affichage alternatif
Créer des solutions alternatives pour les navigateurs non supportés est assez facile dans la mesure où les régions sont concernées. Vous pouvez détecter la prise en charge de Regions en utilisant Modernizr (2.6 et ultérieur), puis dans les navigateurs qui ne prennent pas en charge, fournir un peu de style pour le contenu sémantique lui même, pas les conteneurs de mise en page. Regardons comment cela a été fait dans notre exemple.
Nous devons d'abord créer une version de Modernizr qui gère la détection de la fonctionnalité Regions. Pour ce faire, nous devons visiter la page de téléchargement Modernizr , cliquez sur "non-core detects" pour développer la liste des options disponibles, et cocher "css-regions", puis cliquer sur "Generate!", puis sur "Download".
Pour ajouter la détection des régions dans notre exemple, il suffit d'ajouter:
<script src="Modernizr.css-regions.js"></script>Ensuite, je peux ajouter un peu de style alternatif pour fournir une mise en page simplifiée pour les navigateurs qui ne prennent pas en charge les régions. Je vais le faire en utilisant un sélecteur descendant à partir de .feature-no-regions, comme Modernizr ajoute la classe feature-no-regions à la balise <html>, lorsque le site est rendu dans les navigateurs qui ne prennent pas en charge les régions:
.feature-no-regions .layout, .feature-no-regions .text-overflow {
display: none;
}
.feature-no-regions .content {
float: left;
width: 48%;
padding: 1%;
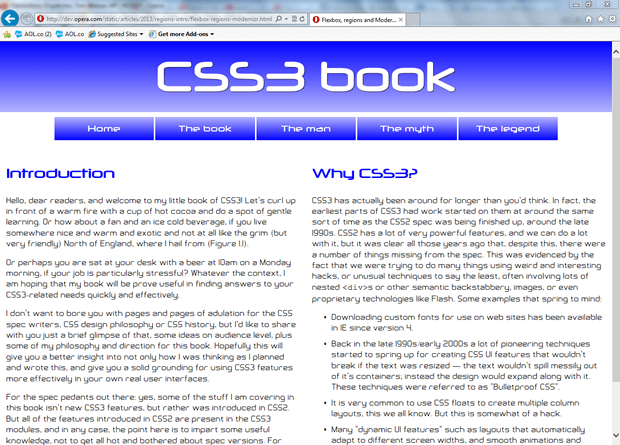
}Ici, j'ai tout simplement caché les conteneurs de disposition en utilisant display: none; , puis défini comme boîte flottante les deux articles avec une largeur et un padding, de sorte que les navigateurs non supportés afficheront quelque chose d'utilisable qui ne semble pas trop horrible (voir la figure 2). Vous êtes bien entendu invités à produire quelque chose de beaucoup plus intéressant!

Figure 2: Une mise en page simple sur deux colonnes, affichée par les navigateurs qui ne prennent pas en charge les régions CSS, via Modernizr.
En résumé
Et qui conclut ma courte visite guidée des régions CSS. J'espère que vous avez trouvé cela utile, et je suis impatient de voir ce que vous allez créer à l'aide de cette nouvelle technologie plutôt intéressante. N'oubliez pas d'envoyer vos commentaires sur cette fonctionnalité au groupe de travail CSS.
Derniers documents traduits
-
Introduction aux régions CSS
(Chris Mills)
-
Questions fréquemment posées concernant JDOM
(Jason Hunter et Rolf Lear)
-
A propos de Pngcrush
(Glenn Randers-Pehrson)
-
A propos de Pure-FTPd
(Franck Denis)
-
HX DOS Extender
(Japheth)
-
Manuel Gifsicle
(Eddie Kohler)
-
Aide et questions fréquemment posées concernant le validateur de balisage du W3C
(W3C)
-
Documentation IrfanView
(Irfan Skiljan)
-
Documentation SmartSprites
(Stanislaw Osinski)
-
Le triomphe du 'par défaut'
(Kevin kelly)
-
Ce que sont vraiment les startups
(Paul Graham)
-
Les dures leçons des startups
(Paul Graham)
-
Guide d'utilisation Xenu's Link Sleuth(TM)
(Tilman Hausherr )
-
Créer des tableaux de données accessibles
(Frank M. Palinkas)